

- #Zeplin desktop app how to#
- #Zeplin desktop app for mac#
- #Zeplin desktop app code#
- #Zeplin desktop app free#
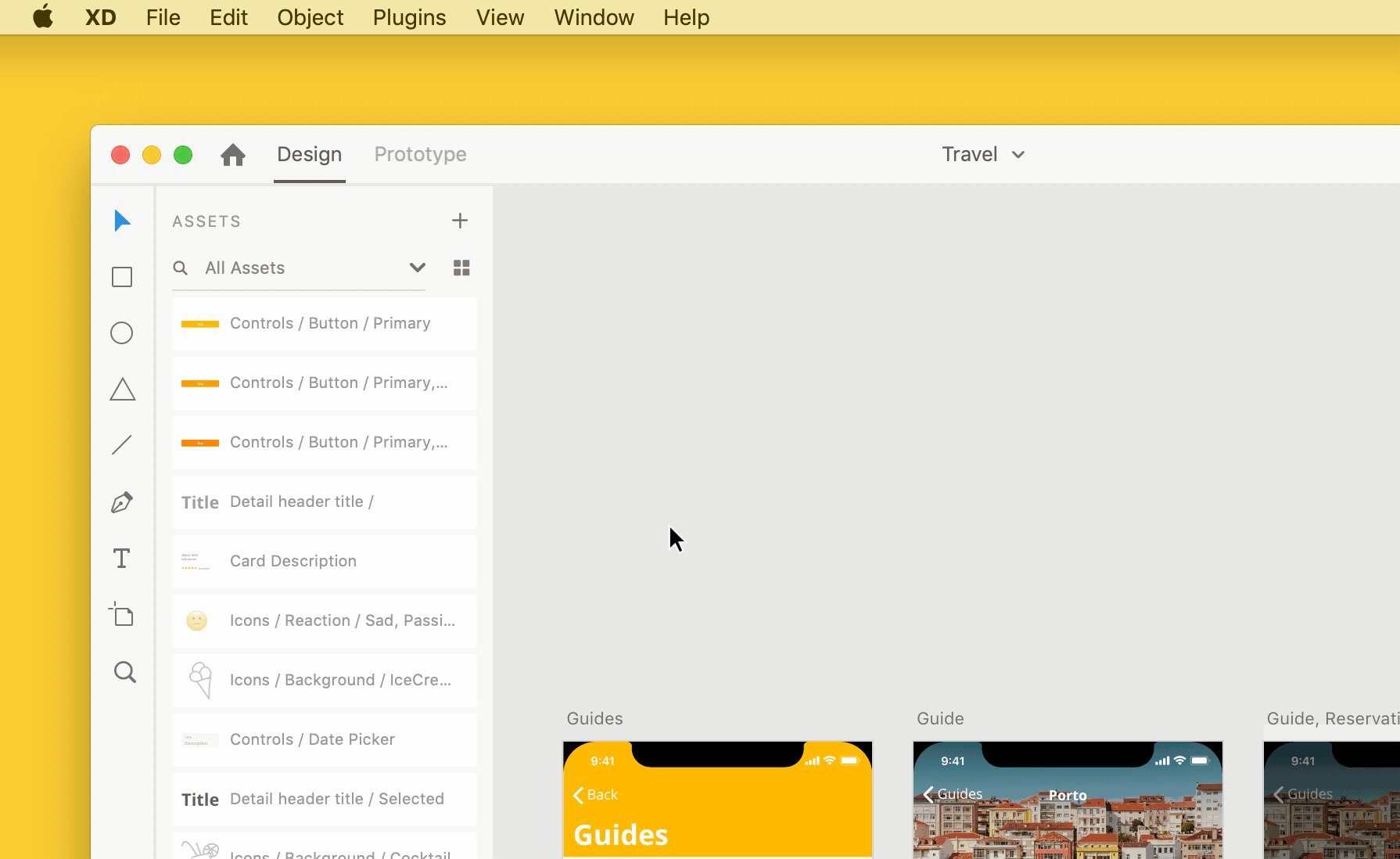
Perhaps one of Zeplin’s most useful features is the ability to organize assets into component libraries. Once highlighted, right click and select “New Section from Selection.” Repeat this until your Zeplin file is properly organized.
#Zeplin desktop app code#
This is because Zeplin will generate different code based on the type of the project. Note that you should have separate projects for iOS and Android, even if the designs are identical.

If collaborating with other designers, determine conventions that work for everyone on your team. In Sketch, organize your assets and layers using consistent naming conventions.Now that we have Sketch and Zeplin ready to go, we’ll set up our Sketch file for a seamless export to Zeplin.
#Zeplin desktop app for mac#
#Zeplin desktop app how to#
To see a general overview and learn more about how to use it, see the Zeplin demo video below: Working with Sketch and Zeplin: Steps and Tips

However, Zeplin has a bit of a learning curve that requires some time and attention. Once the flow of working with Zeplin and Sketch (or the other apps mentioned above) is understood, the workflow becomes easy. At that point, a paid plan would be needed. When designing for both iOS and Android, two separate projects will be required.
#Zeplin desktop app free#
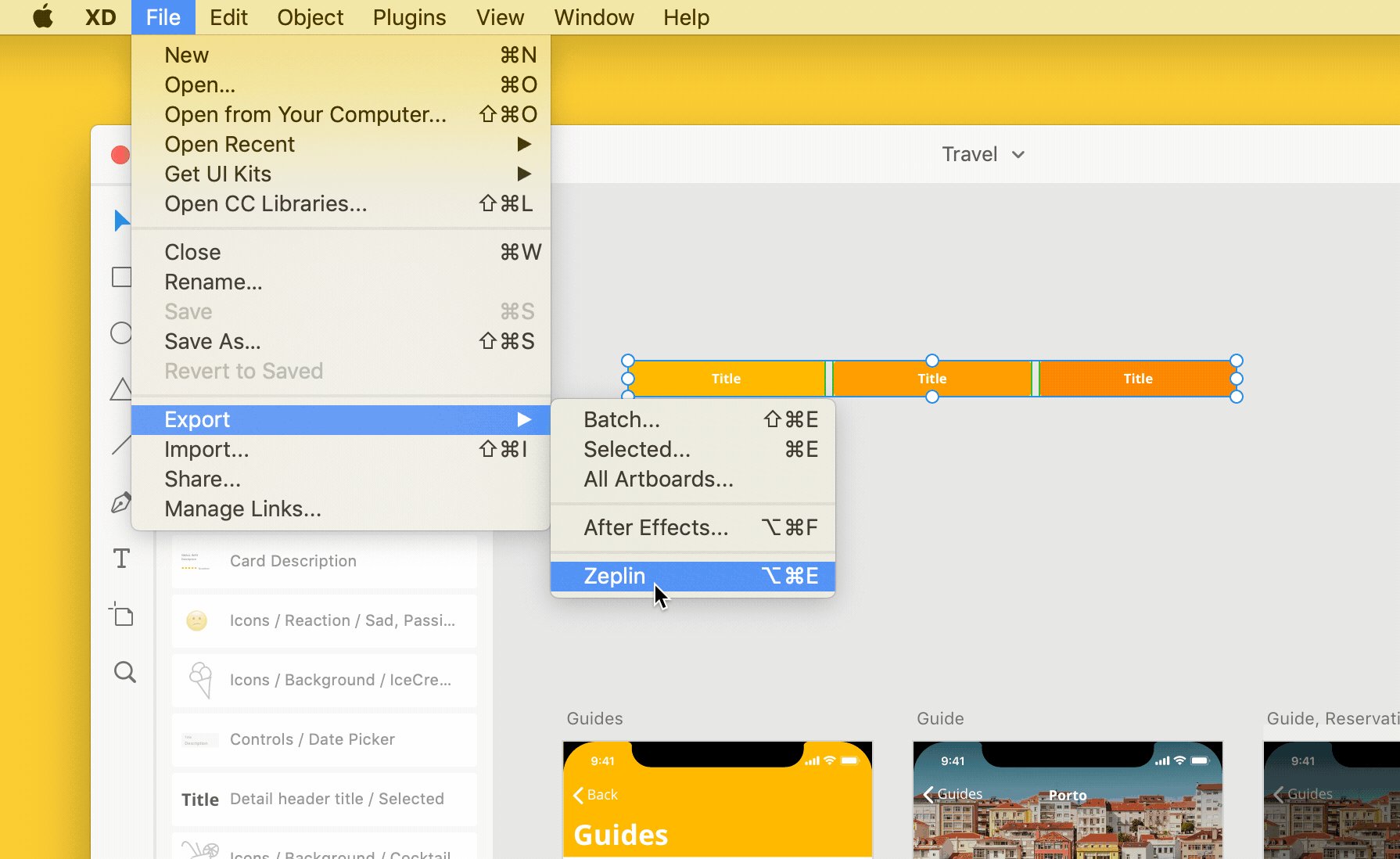
Zeplin offers a free plan, but under that plan, it’s limited to one project. While Zeplin has many helpful features, it isn’t perfect. – Jason Stoff, Senior Designer, Digital Products Zeplin Limitations If it’s not in Zeplin, it’s not official. We basically consider Zeplin to be our source of truth for collaborating with Engineering. In one of our past articles, Toptal Designer Micah Bowers talked about the importance of having a standardized design language system in order to communicate efficiently across various functions of product teams working on digital products.īy versioning design assets, creating component libraries, and generating living style guides, a project ported into Zeplin can serve as the “single source of truth” for product teams. – Alex Potrivaev, Product Designer design specifications, a.k.a. It’s simply awesome and saves lots of time to focus on design explorations. With Zeplin there is no need to manually write out sizes or margins, type the copy, export icons. Say goodbye to the days of “redlining.” Zeplin is focused purely on improving the collaboration between product designers and development teams and is used by leading product teams at Airbnb, Dropbox, Pinterest, Microsoft, and many others. Zeplin facilitates the handoff by taking designs from Sketch, Adobe XD, Figma, and Photoshop and exporting them into a format that can easily generate code snippets, style guides, specs, and assets. When a design is ready to move into the development phase (the “handoff”), engineers need a way to understand it and translate it into code. Zeplin is a powerful collaboration tool that bridges the gap between designers and developers by creating a connected space for product teams.Ī crucial piece of any product development puzzle is the place where design meets development.


 0 kommentar(er)
0 kommentar(er)
